Scratch 102: Drawing with Scratch 3.0


What you need to know
Students are expected to have completed Scratch Coding 101 which introduces the Scratch workspace and basic movement blocks.
What you will learn
After completing this Scratch coding course, you would have mastered:
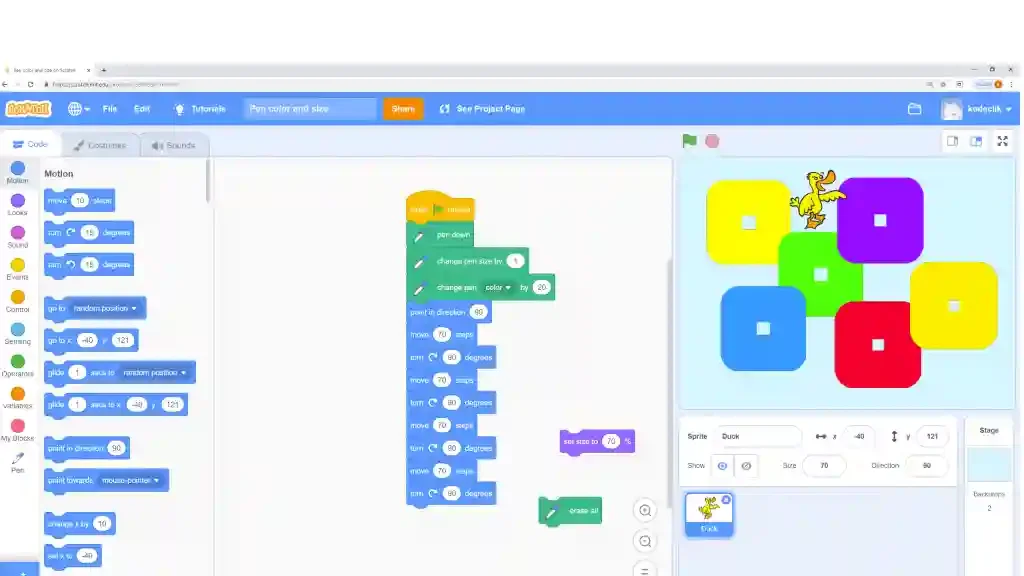
- Pen commands
- Loops
- Stamping
- Drawing messages
- Drawing geometric shapes


System Requirements
1. We will be using Scratch version 3.0 with a web browser.
2. If you are on a desktop computer, you can use any of the following browsers: Chrome (63+), Edge (15+), Firefox (57+), or Safari (11+). Internet Explorer is NOT supported.
3. If you are on a tablet, you can use the following browsers: Mobile Chrome (63+) or Mobile Safari (11+).